Visual Design / UX Design
The Gender Equity Toolkit
Client
City Hub and Network for Gender Equity (CHANGE)
Our Role
Research, Testing, Lo/Hi Fidelity Design, Prototyping & Print
Duration
10 weeks from concept to completion
The Team
2 Designers: Jessy V. Castillo & Jenny Winjoy Lin
The Tools
Figma, Adobe Photoshop and Acrobat
About the Project
Promoting gender equality and the social and economic empowerment of women and girls is essential, and yields benefits for everyone. All cities should strive to consider gender equity in every city policy, program, or initiative.
The Gender Equity Toolkit from the City Hub and Network for Gender Equity (CHANGE) provides cities throughout the world with a guide to help advance gender equity. It offers a menu of best practices within four categories delineated by the major functions of local government. Cities can draw from this toolkit to pursue approaches that can be adjusted to meet the specific challenges and needs of their residents.
Our goal was to design a digital toolkit and accompanying PDF that allowed users an engaging, interactive, and digestible resource for implementing change in their cities and communities. To streamline the design process, we developed a design system that unified both outputs of the project - thus allowing for faster development, cohesive UI, and unified messaging.
overview
resilient strategies: intranet
Resilient Strategies is an organization that provides a robust and values-aligned infrastructure that is nimble, agile and responsive to program, political and campaign demands while maintaining compliance and efficiency for its partner organizations working for social justice. Within the Resilient Strategies Network, partner organizations can tap into the benefits of easily sharing staff and resources across multiple political projects (whether they be 501c3s, 501c4s, PACs, or other entities) with a consolidated backend to handle financial and legal services, cost allocation, human resources and payroll/benefits management, grants and contract management, technology infrastructure and support, and other core services.
Our goal was to design an intranet platform that could welcome multiple sub-organizations in accessing core information about systems, contacts, policies and more. The client had already determined the platform, Papyrs, and sought out designers to understand stakeholder needs and create a singular tool for internal organizing. Advocacy work is already quite demanding, and through the creation of the intranet, Resilient Strategies hoped to make their administrative work easier and more efficient so that they could focus on the tasks that truly matter: making change.
My Role
Research, Testing, Lo/Hi Fidelity Design, Prototyping, & Training
duration
5 months
the team
2 designers
tools
Figma, Miro, Papyrs, Google Forms
01 – discovery
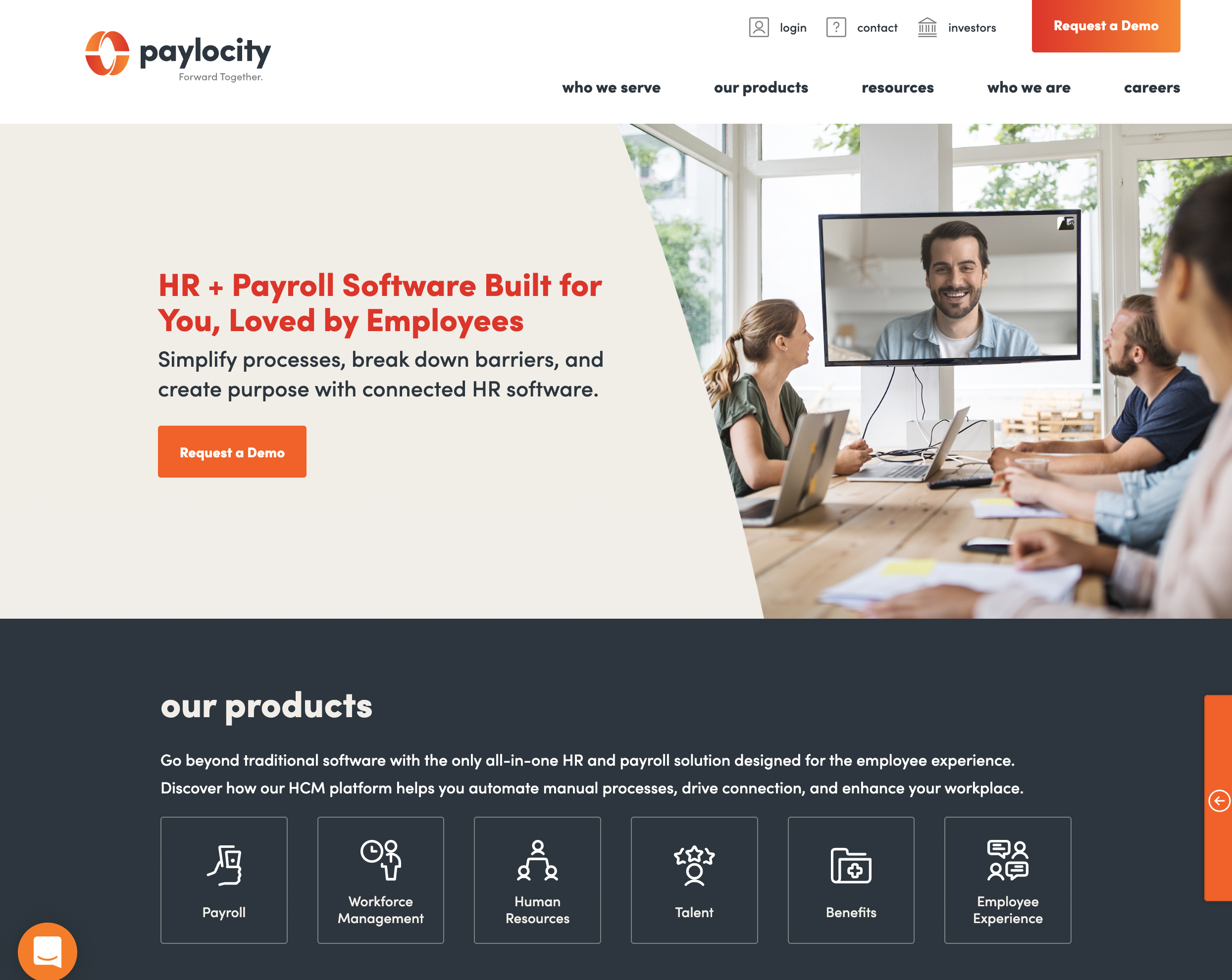
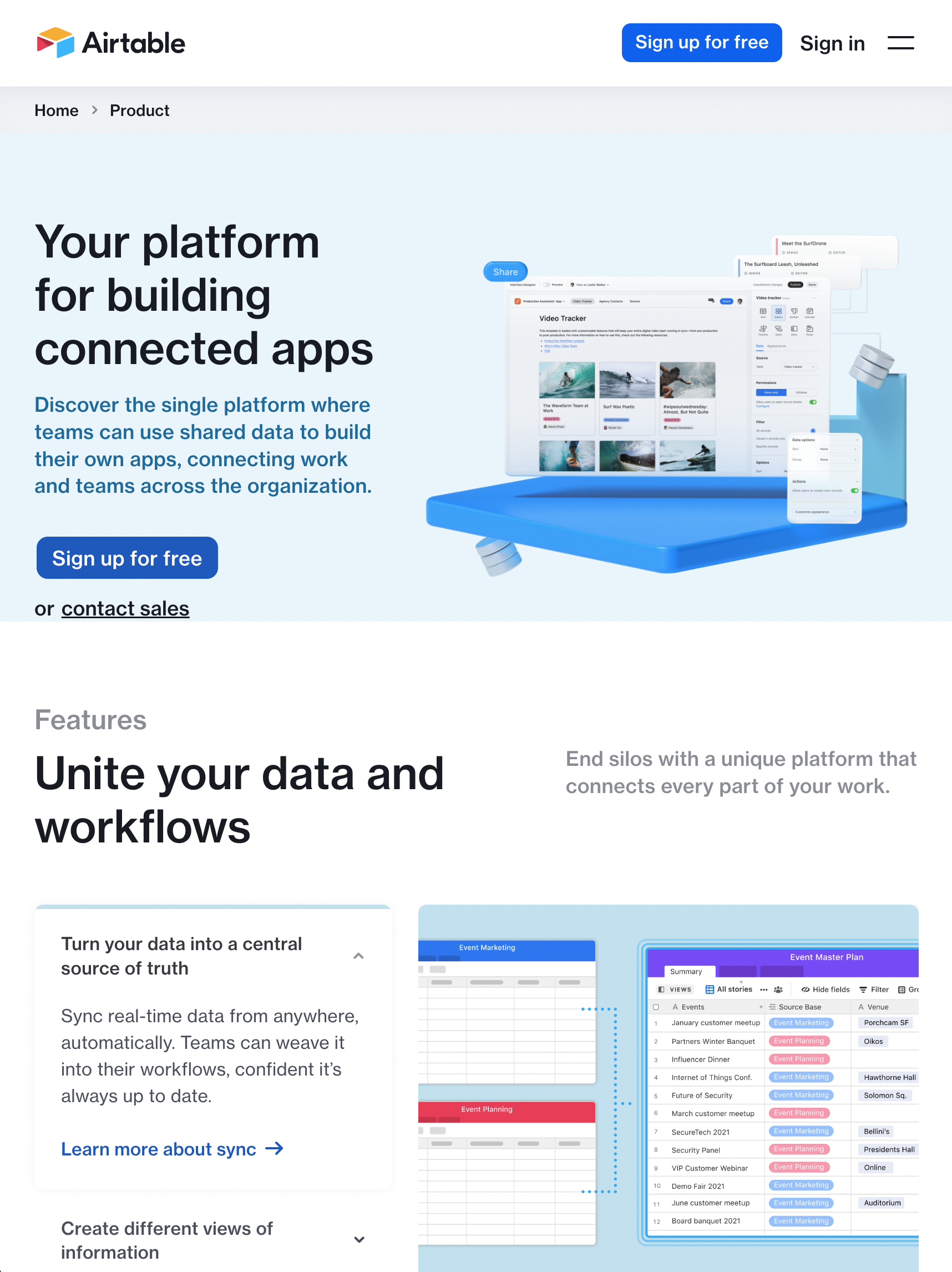
Competitor research
key findings
All-in-One Solutions
Comparable applications offer robust company management features in a centralized location such as human resources, payroll, benefits, and more.
integrations
Applications such as Airtable offer users the ability to integrate their existing documents and workflows (for example: upload via CSV, syncing, and embedding) to help minimize doing “double the work.”
01 – Discovery
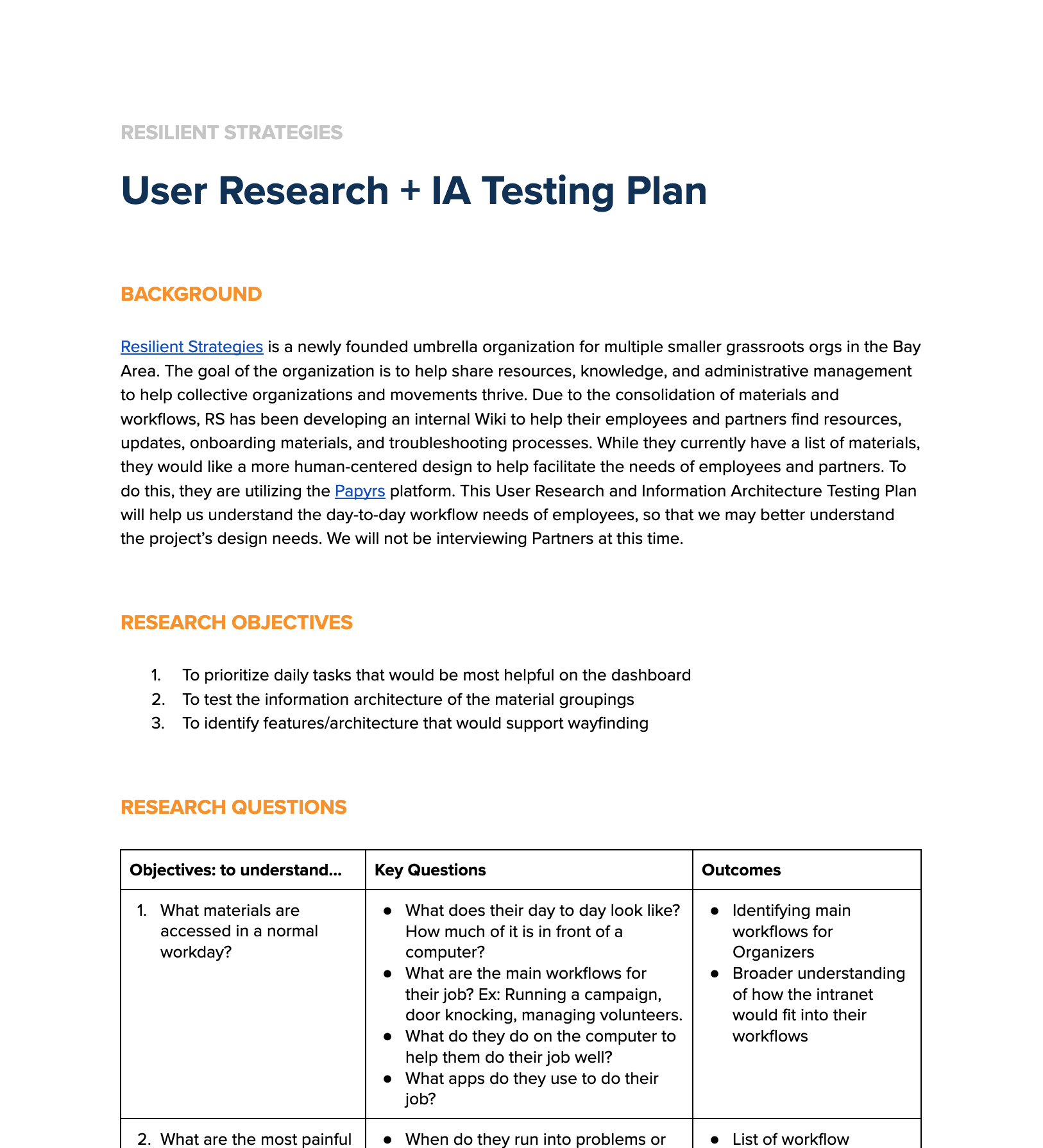
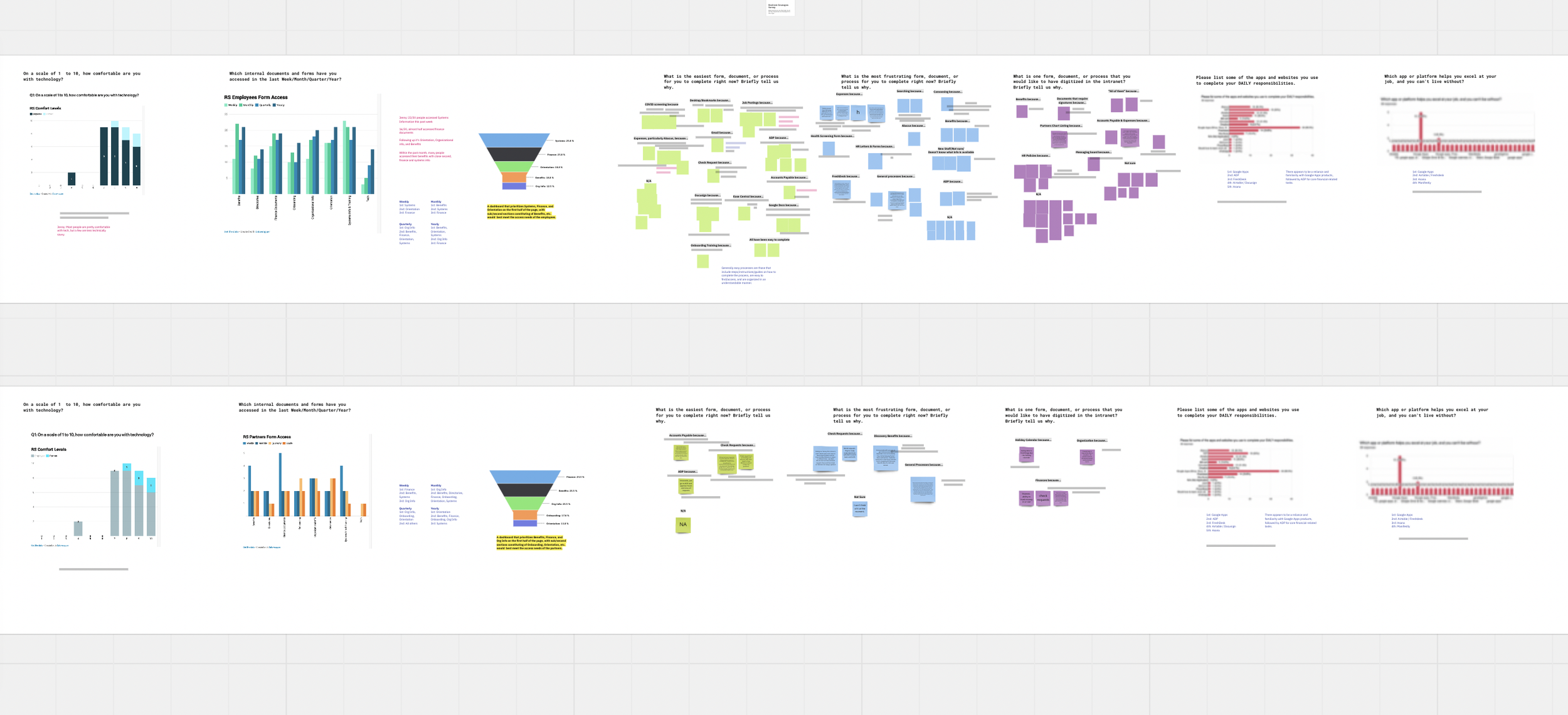
user research
Scope
10 organizations
8 job roles
38 responses (33 employees and 5 partner group directors)
Process
Deliver Surveys to Employees and Partner Group Directors
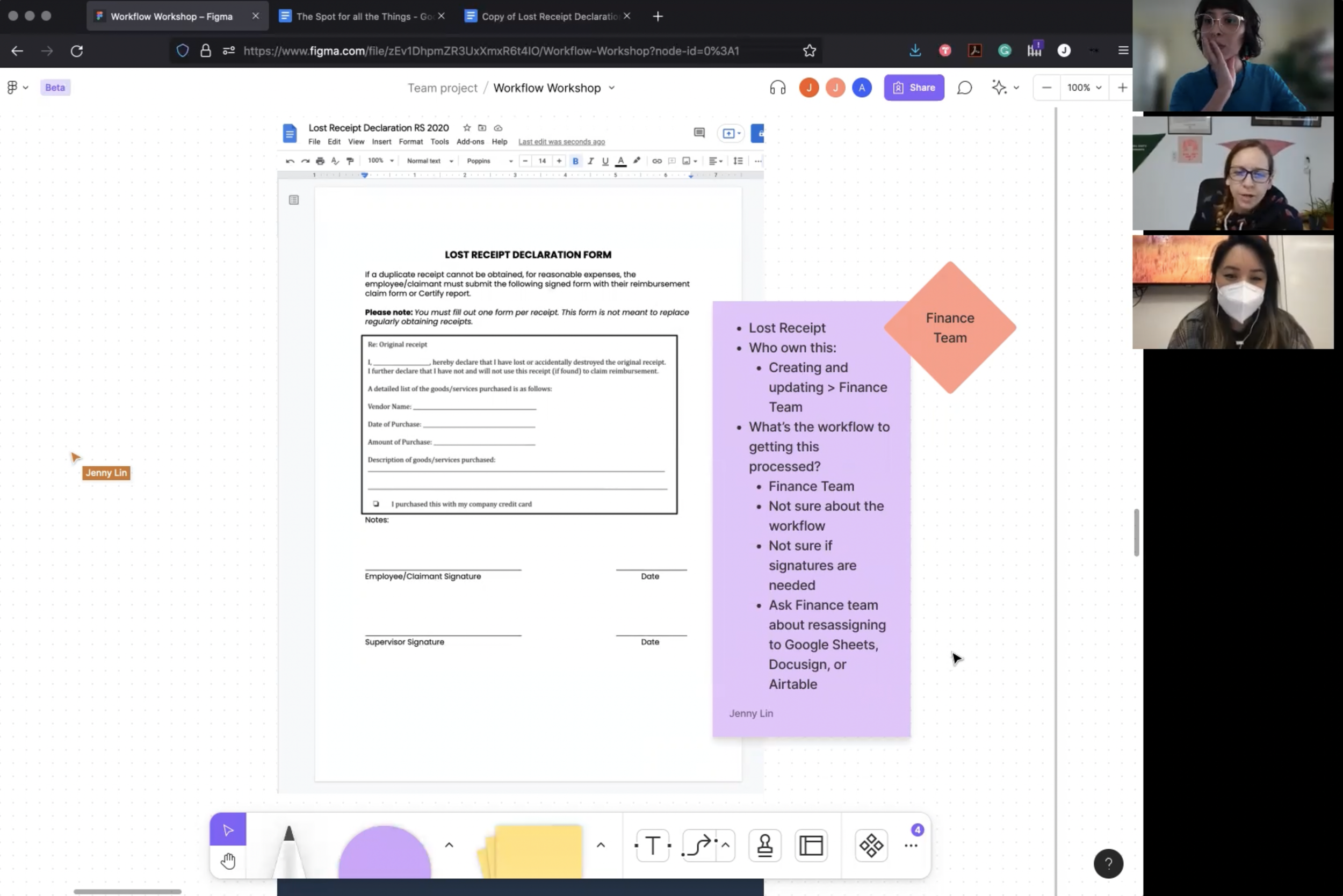
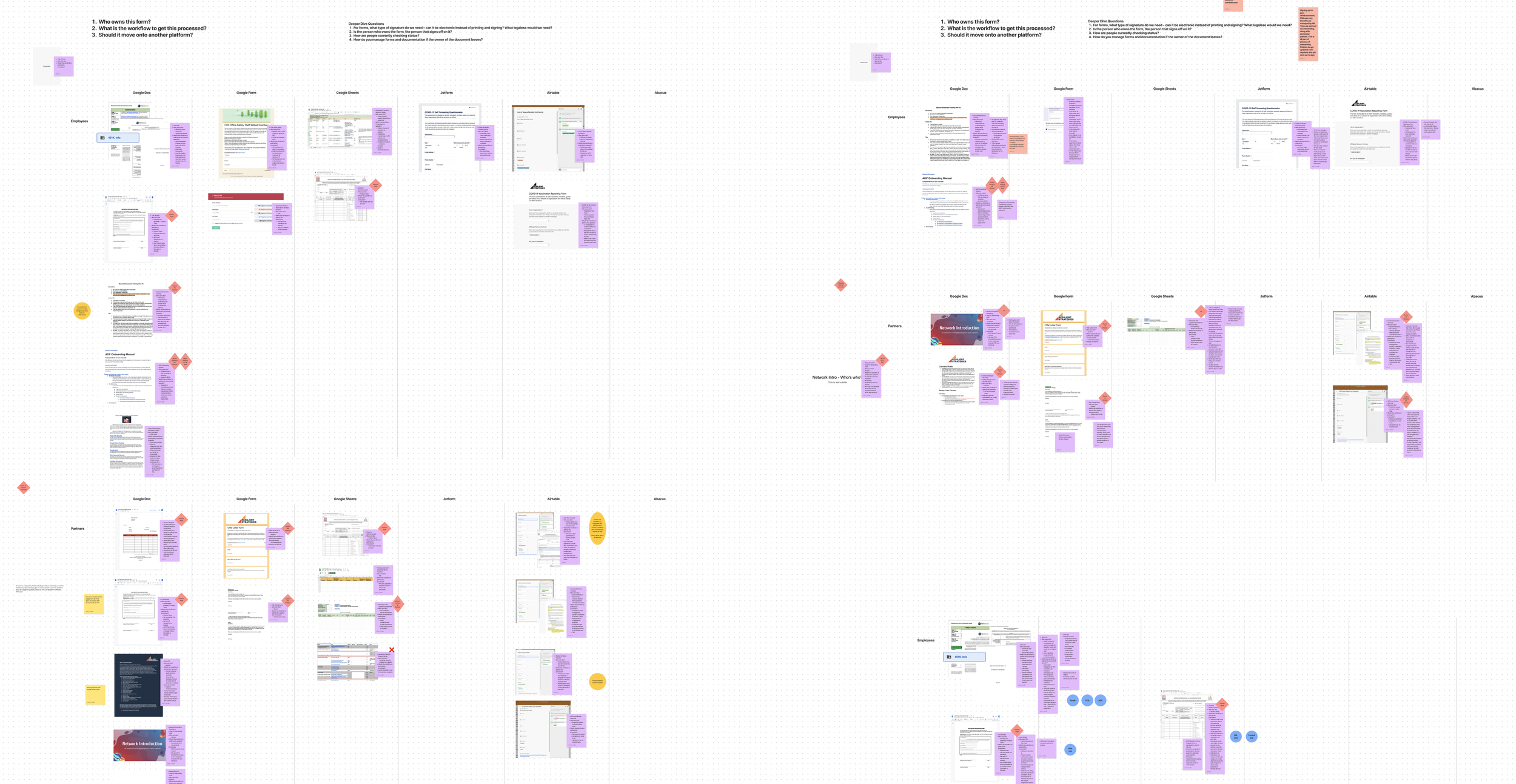
Schedule Interviews & Workflow Audits
Conduct Interviews & Workflow Audits
Jobs To Be Done Worksheet
Review Notes & Affinity Mapping
User & Workflow Synthesis
core research Questions
How is the work being processed and tracked across organizations?
What documents are most important to make everyone’s jobs easier?
Do we want Google Apps to be integrated or obsolete?
Access
Prioritize Commonly Used Forms
Enable Bookmarking
Prioritize Search Function
Provide a clear Site Map Overview
Ease of Use
Ensure the Intranet is Accessible to Mobile since most users are often performing field work.
Prioritize Easy Form Completion
Short Forms
Customized Form Templates for certain use-cases
Pre-selected/Automated Form Fields
key findings
StreamlinING
Integrate Existing Apps (Google Apps, Airtable, etc.) instead of copying/pasting content into Papyrs
Simplify/Minimize number of Integrated Apps in Papyrs
Training
Provide Clear Instructions
Include Examples and How-To Guides for Workflows
Include explanations of process-specific language (ex: Exempt vs. Non-Exempt)
Workflow Audits Figjam Notes
Miro Board Affinity Mapping
02 – design
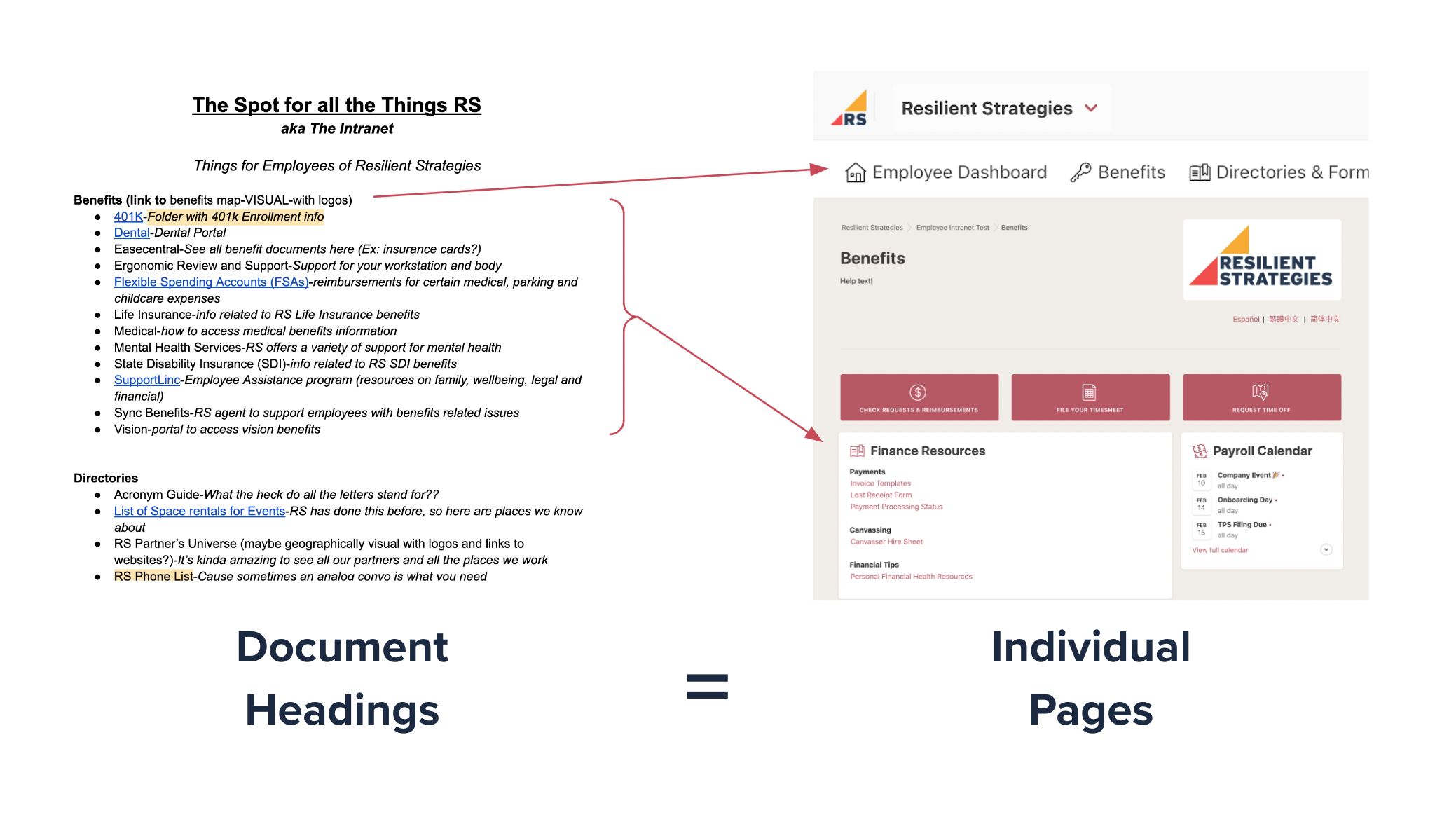
information architecture
Information Architecture Sketches
Content Mapping
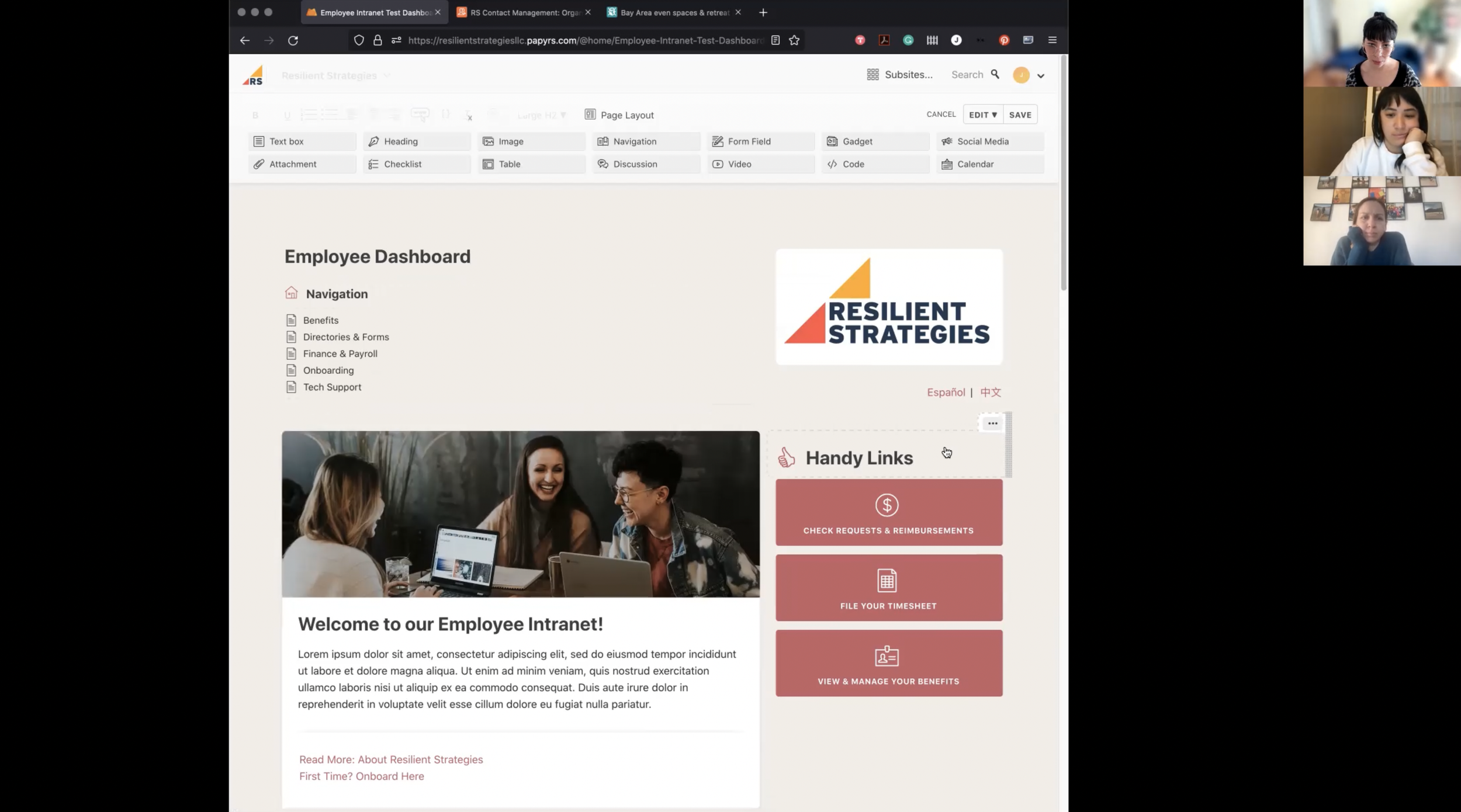
hi-fidelity mockups in papyrs
changes made
Add more imagery (photography, iconography, and graphics where possible) to humanize the platform experience.
Support Resilient Strategies in developing Website Copy that meets the following tones: Friendly, Inviting, Helpful, and Informative.
Uplift support whenever possible: FAQs, Training Manuals, who to contact, FreshDesk vs Email
Prioritize Tool Tips, “Handy Links” Buttons, and Hyperlinks as materials develop.
03 – test
usability testing
testing round 1
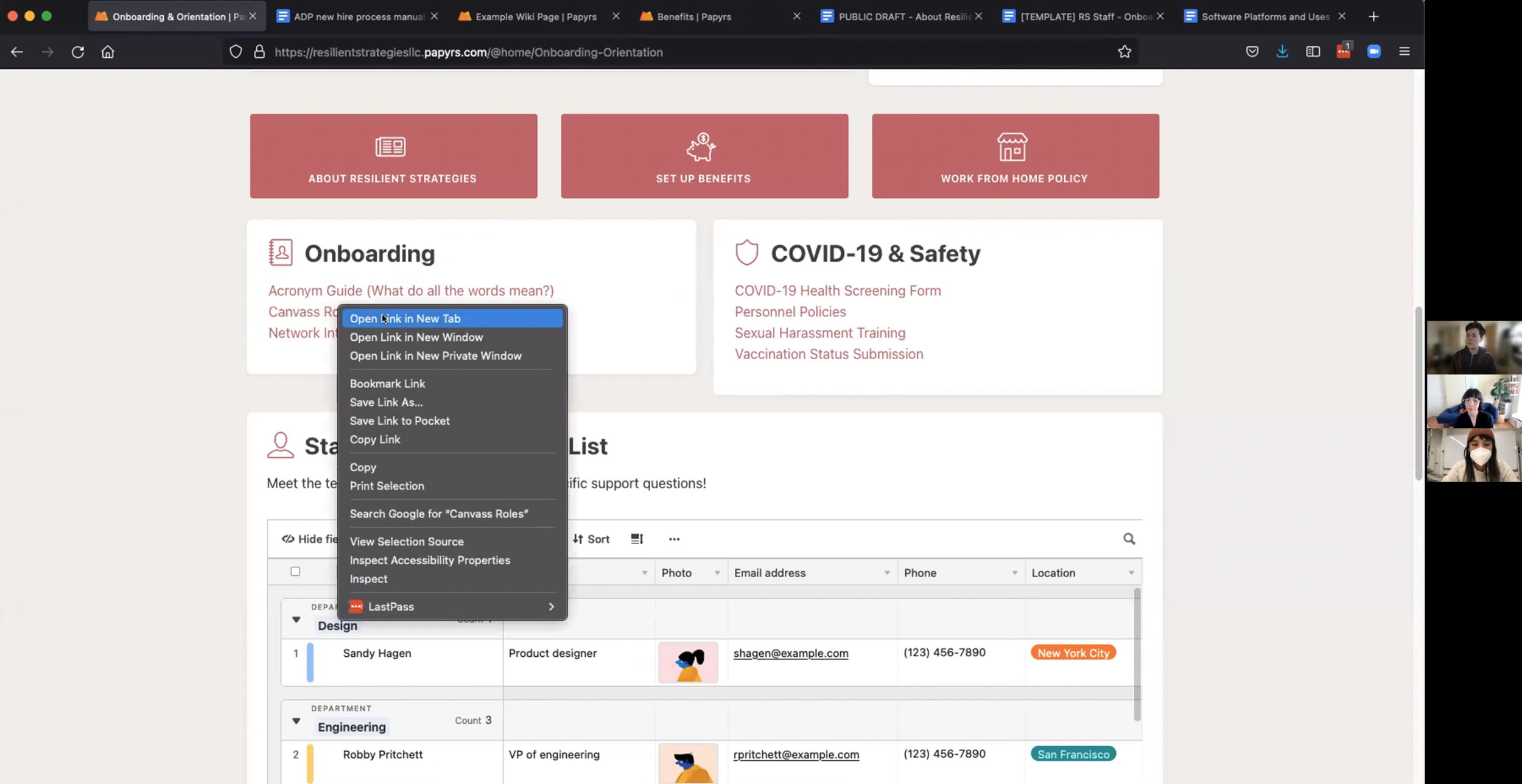
Users had a positive reaction to staff directory with images; it helped the intranet feel more modern and connected
Users were interested in process clarity around Payroll calendars, COVID safety, and common actions
Users requested additional orientation of RS’s relationships with others
Some users requested an edit of the Information Architecture to match their organization’s mental models
testing round 2
Renamed pages and redesigned content into new sections to meet existing mental models across organizations; Users were able to better identify key sections and tasks
Users requested a Canvassing page for live/day-of needs when on the field
Users requested an Onboarding page specific to Partner Group Directors
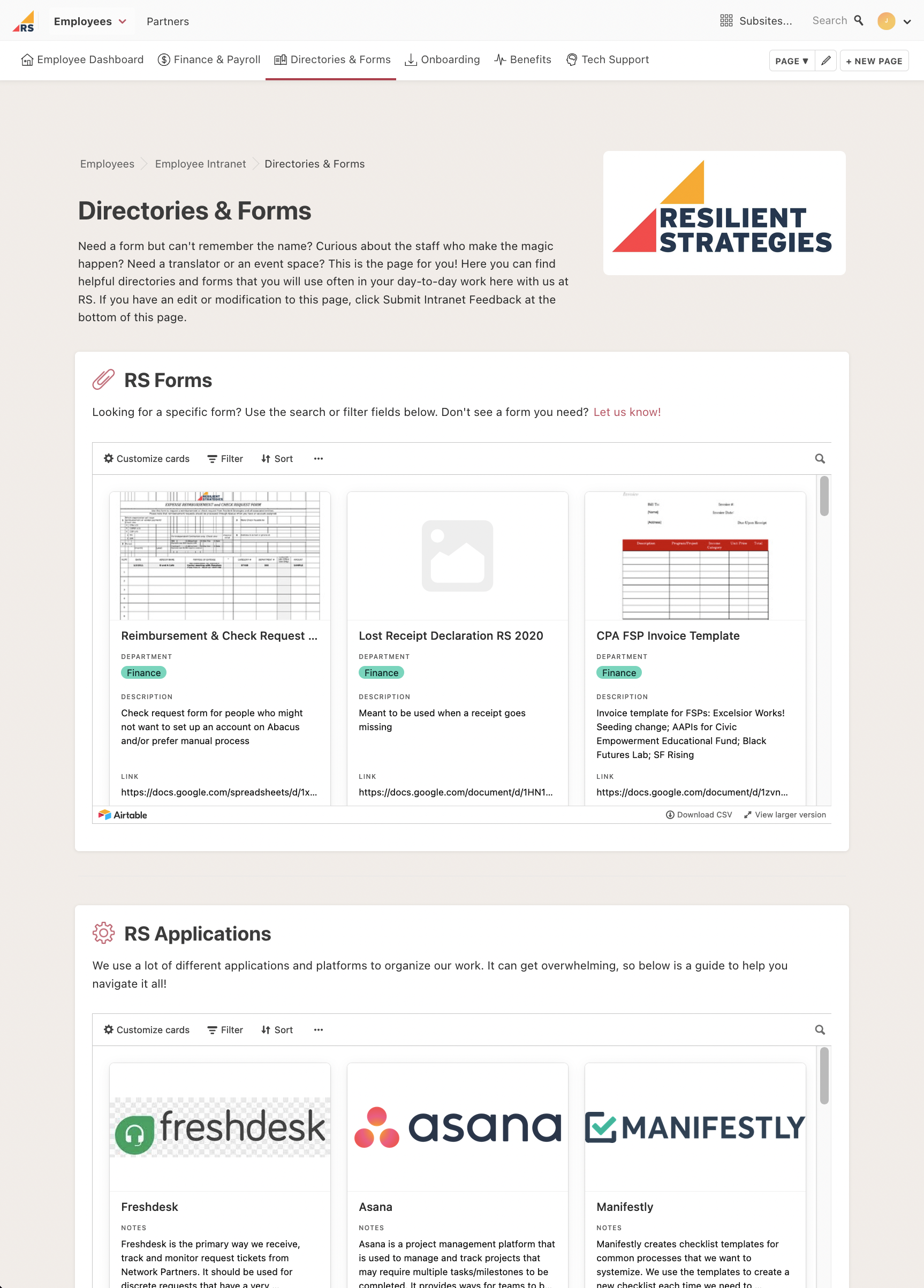
Users liked the integration of Airtable for data management and were interested in growing their use of the platform for most of their data needs
04 – launch
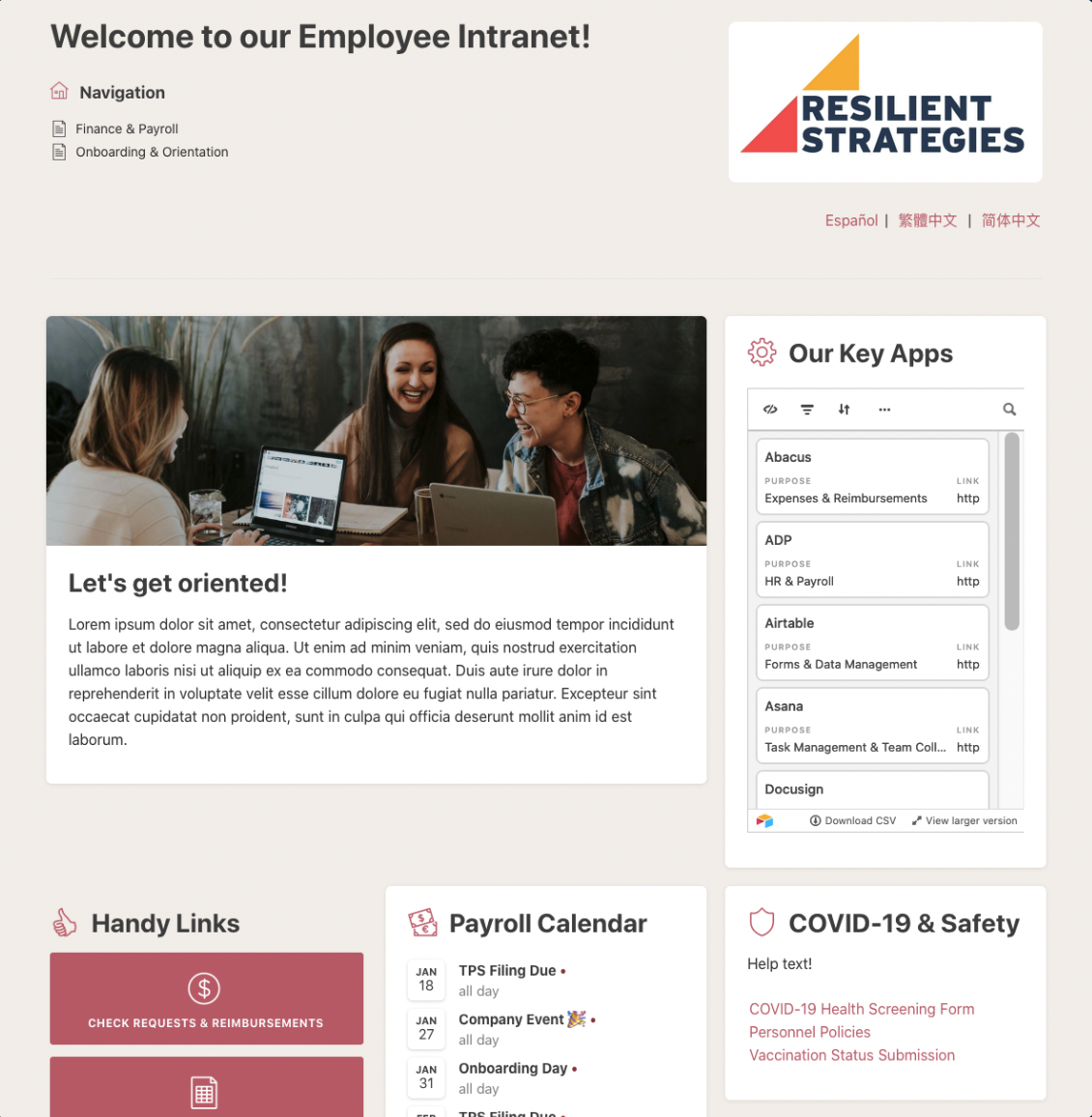
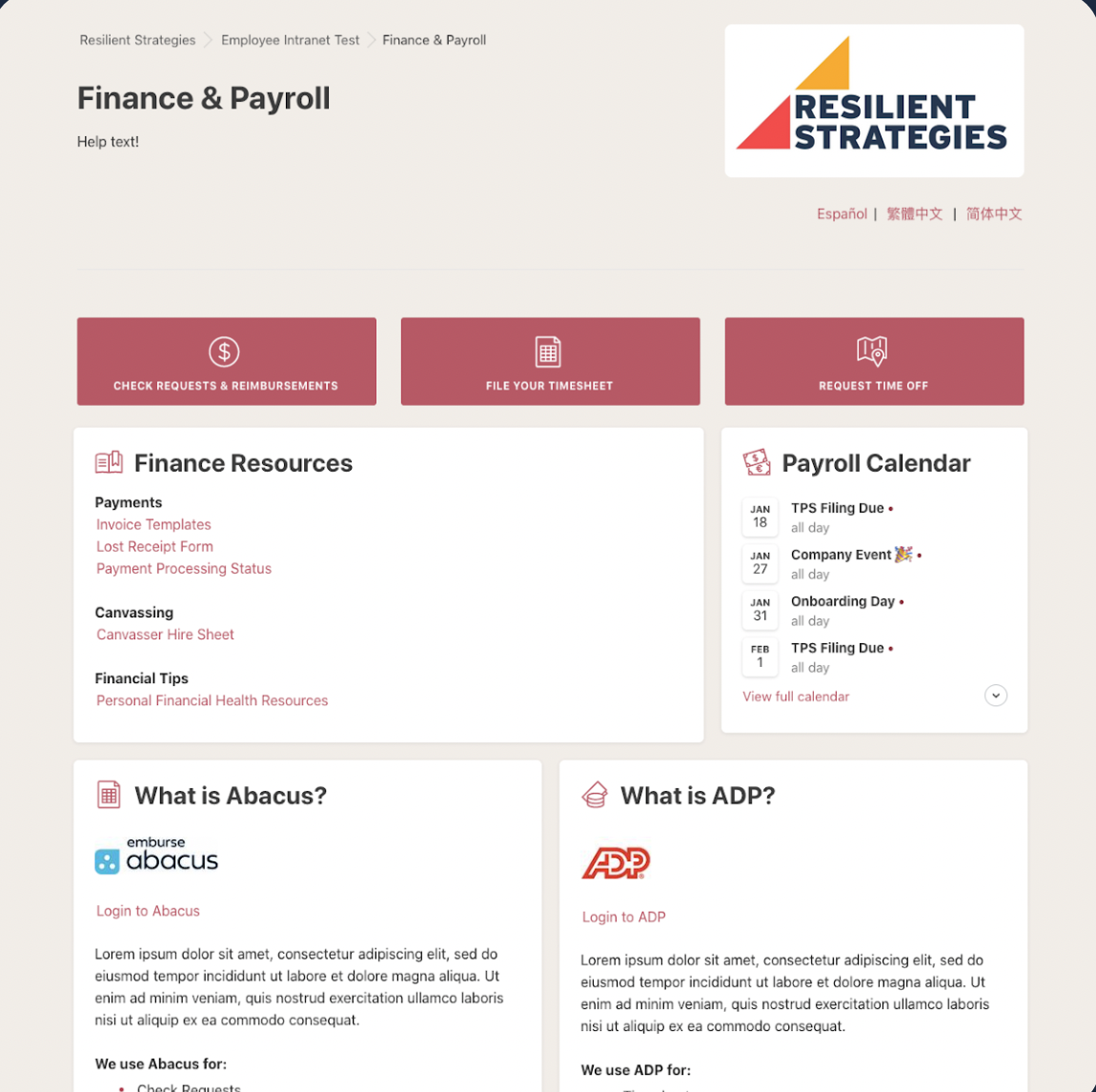
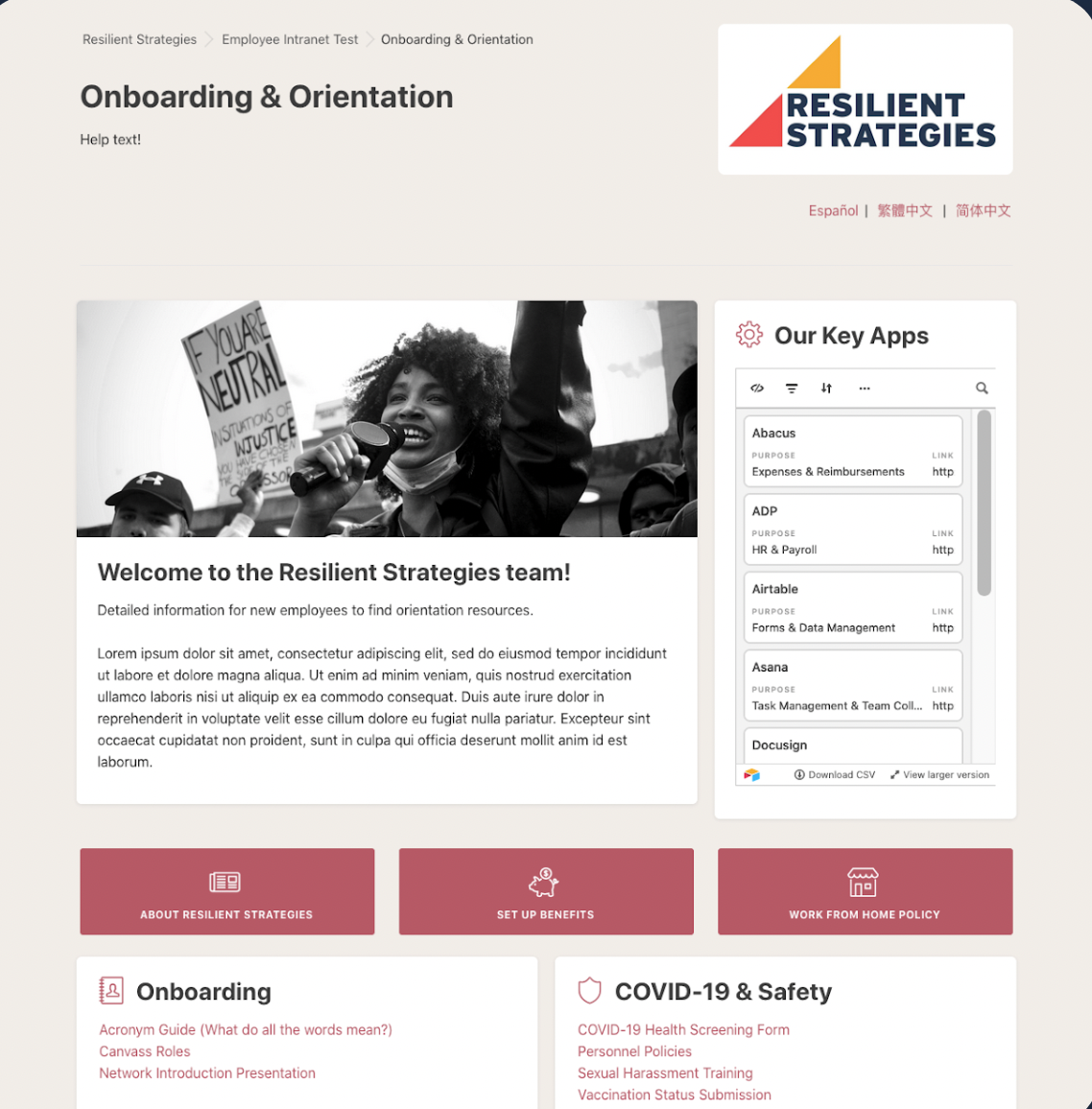
final designs
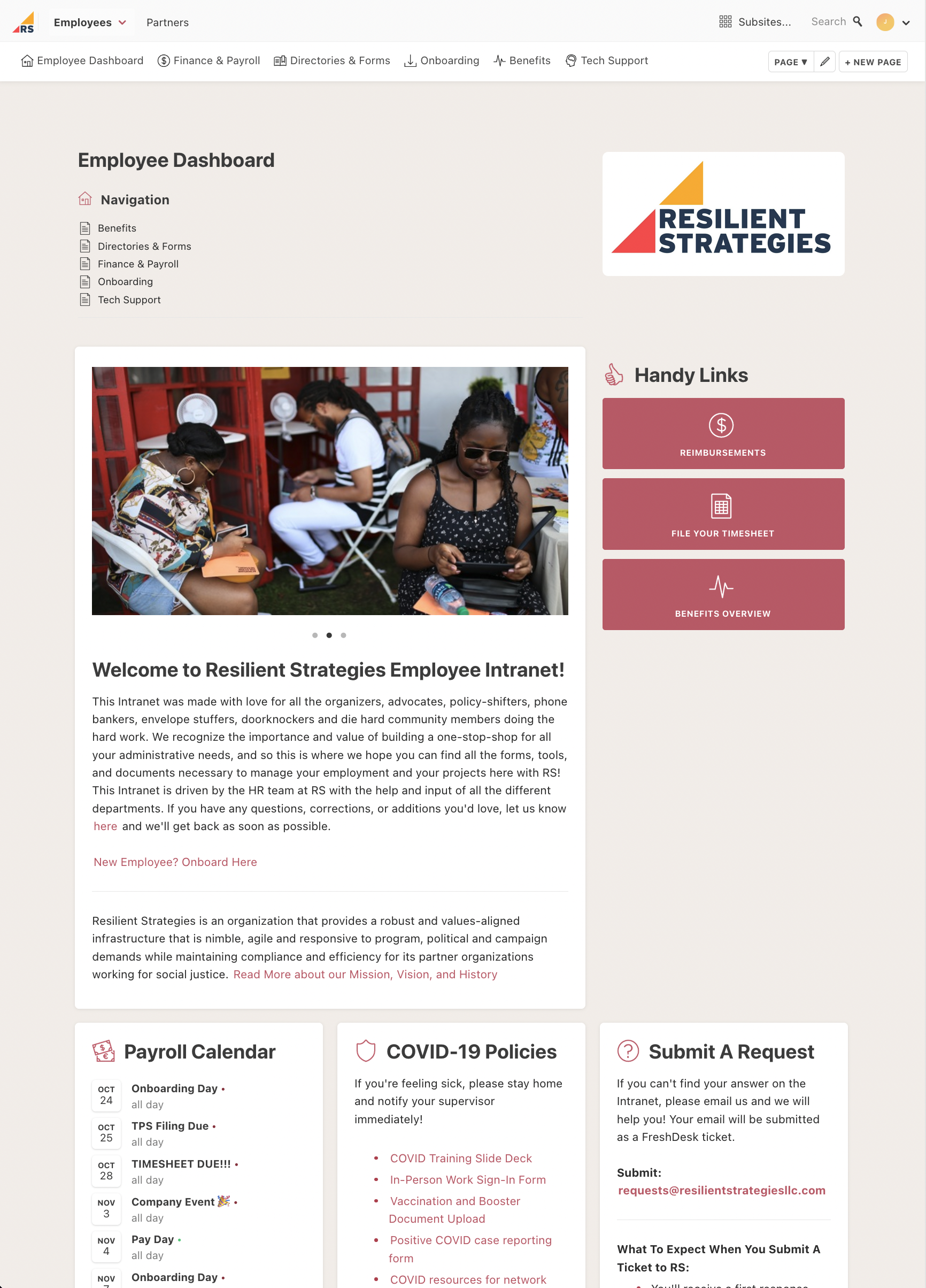
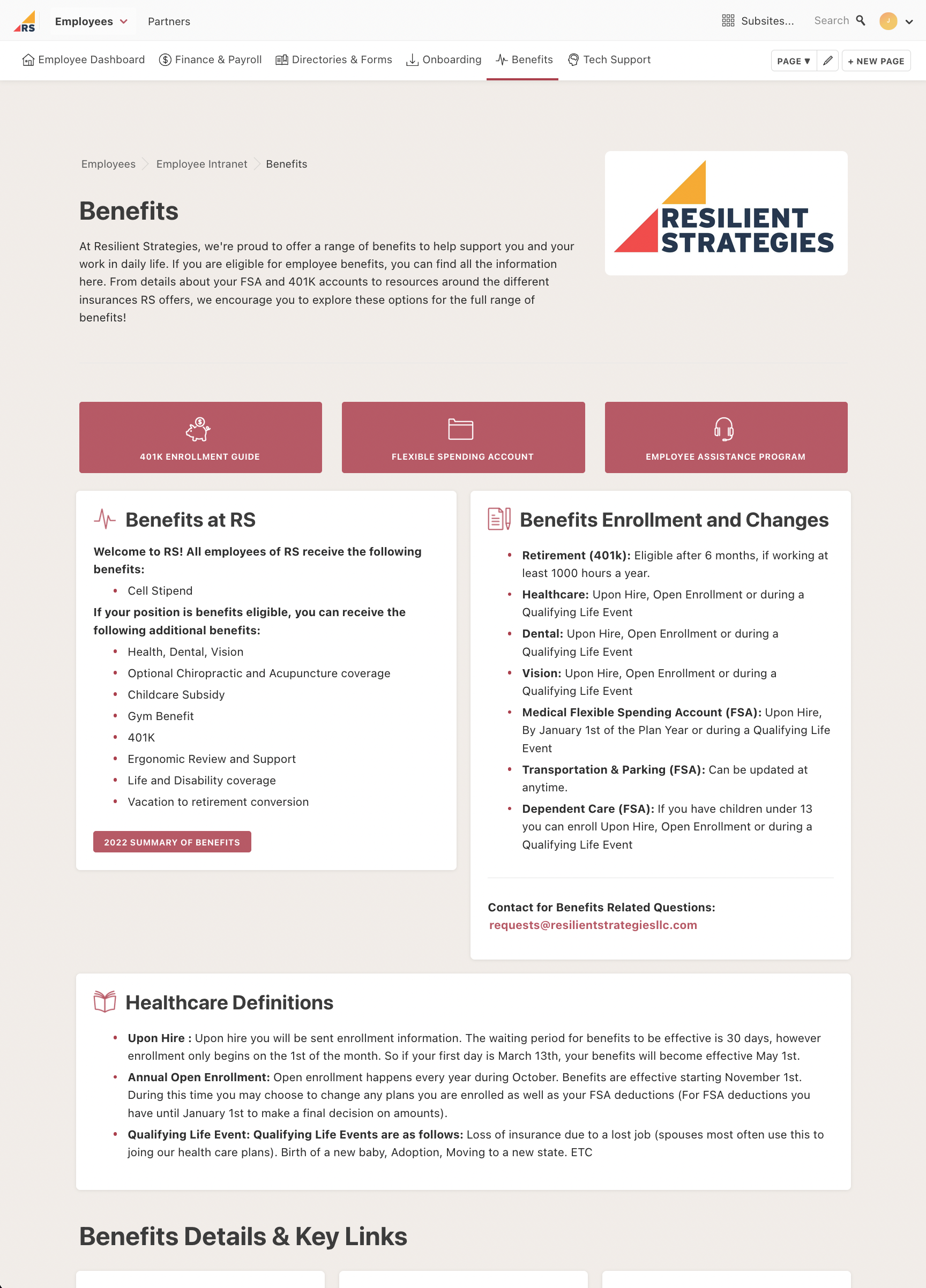
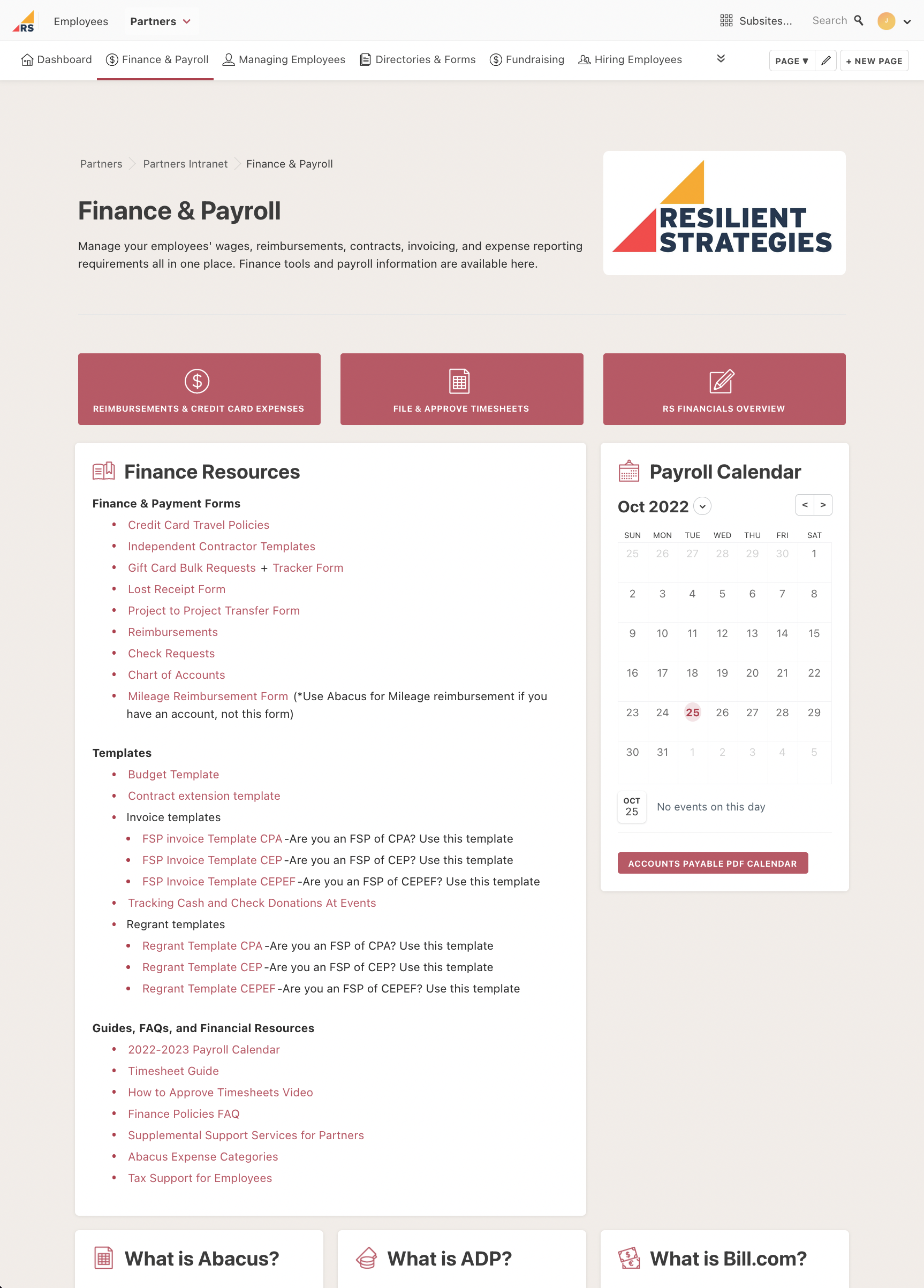
Employee Intranet
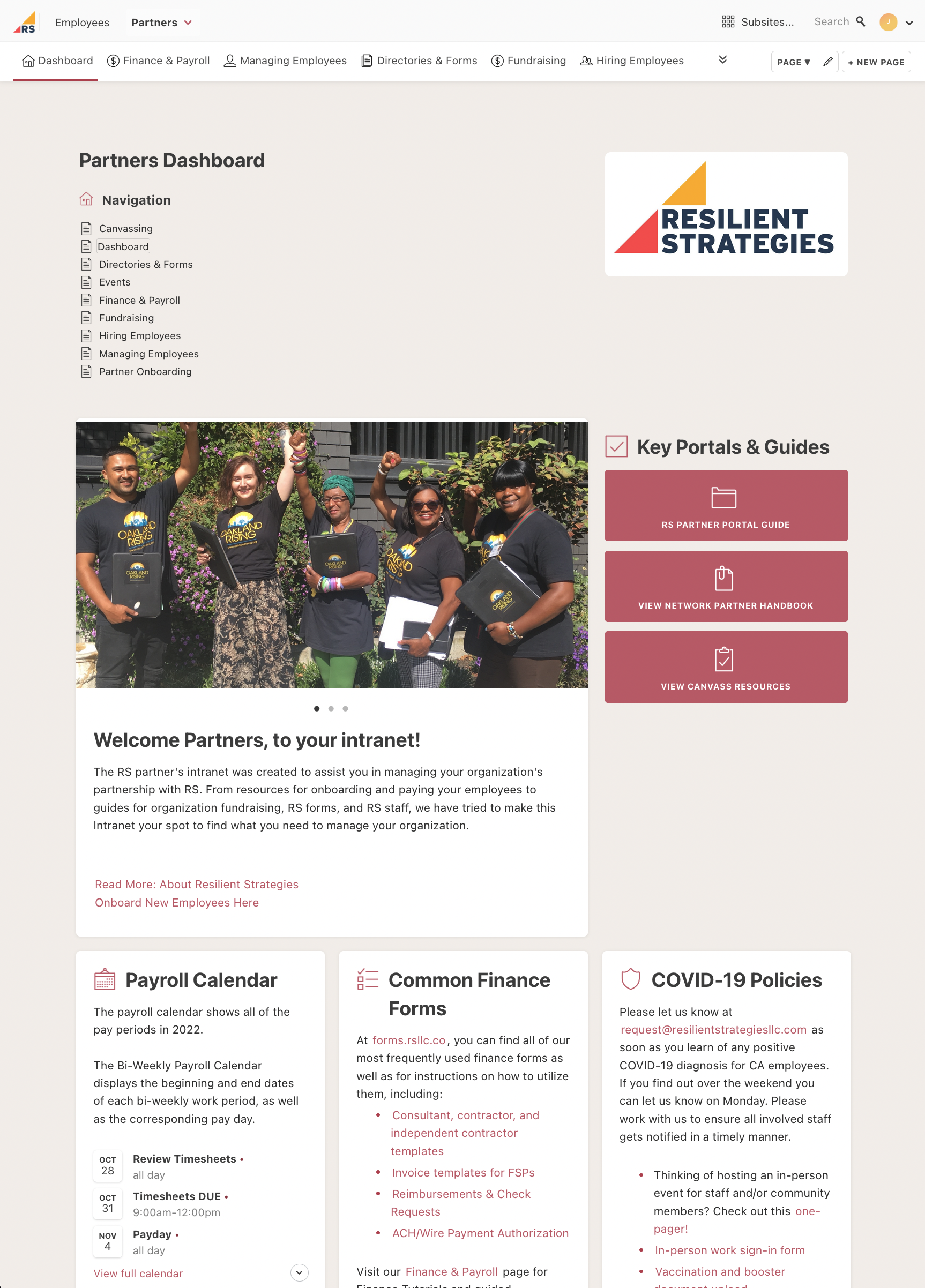
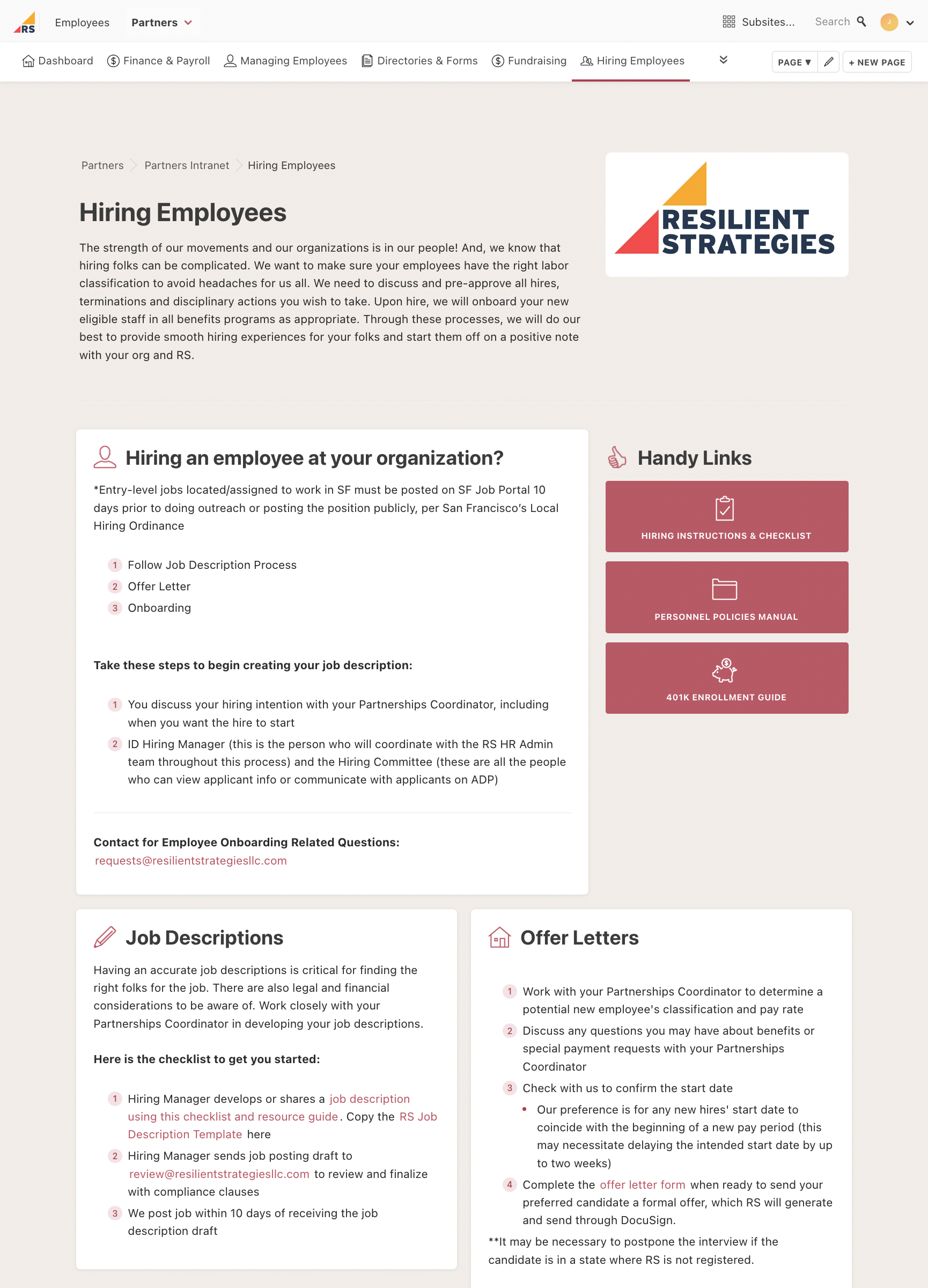
Partner Intranet
outcomes & next steps
The final designs were received well with the Resilient Strategies team, with key stakeholders with mid tech comfort saying they felt “empowered” to use the tool and employees with high tech comfort saying they “found it easy to navigate” and that it had “all of the information” they’ve had a hard time finding before. Through our user researching process, we were able to not only identify ways to support their workflows and systems presentation in the intranet, but also help the RS team find ways to streamline their organization’s administrative management overall.
next steps
Upon the completion of the designs, we provided the following to the RS team to support their future use of the platform:
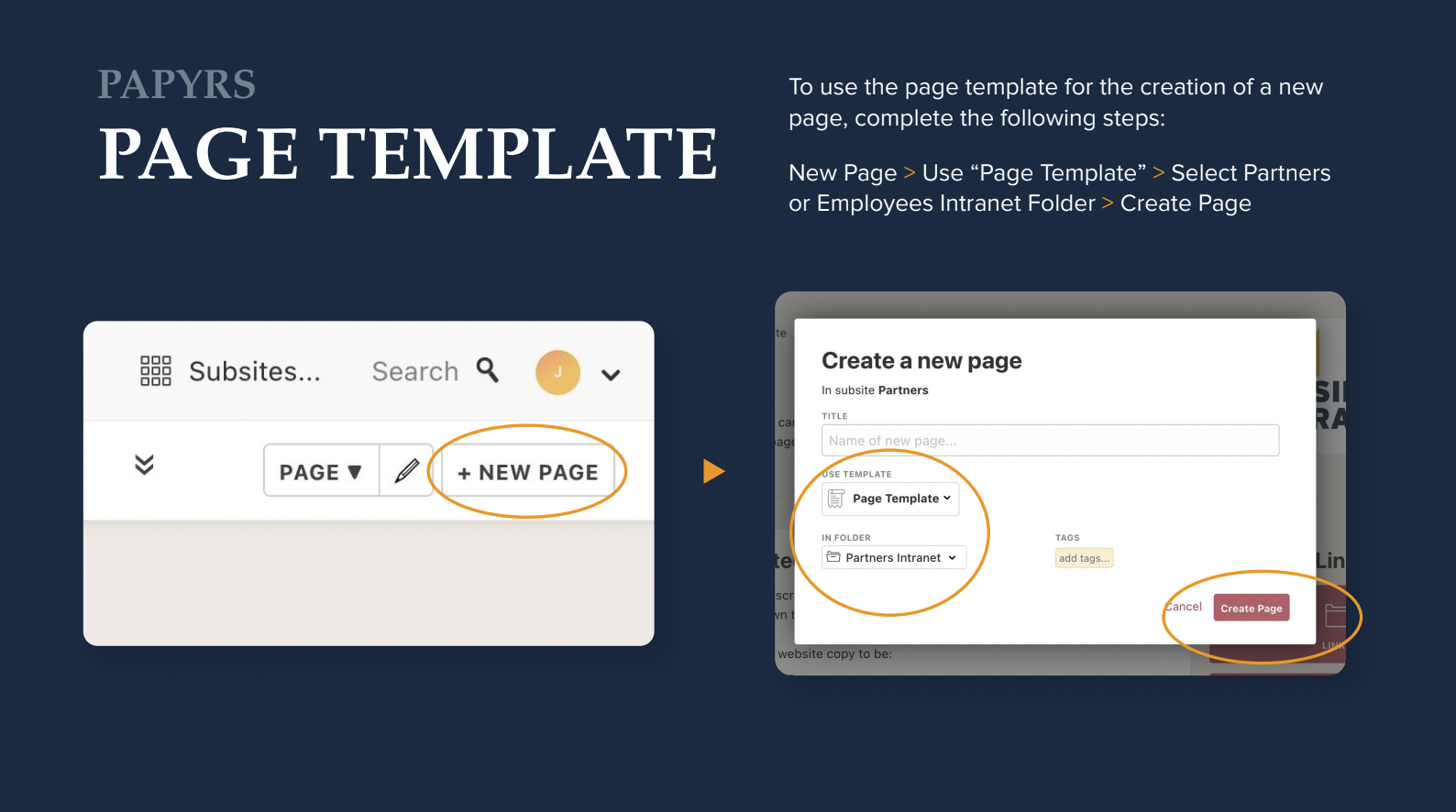
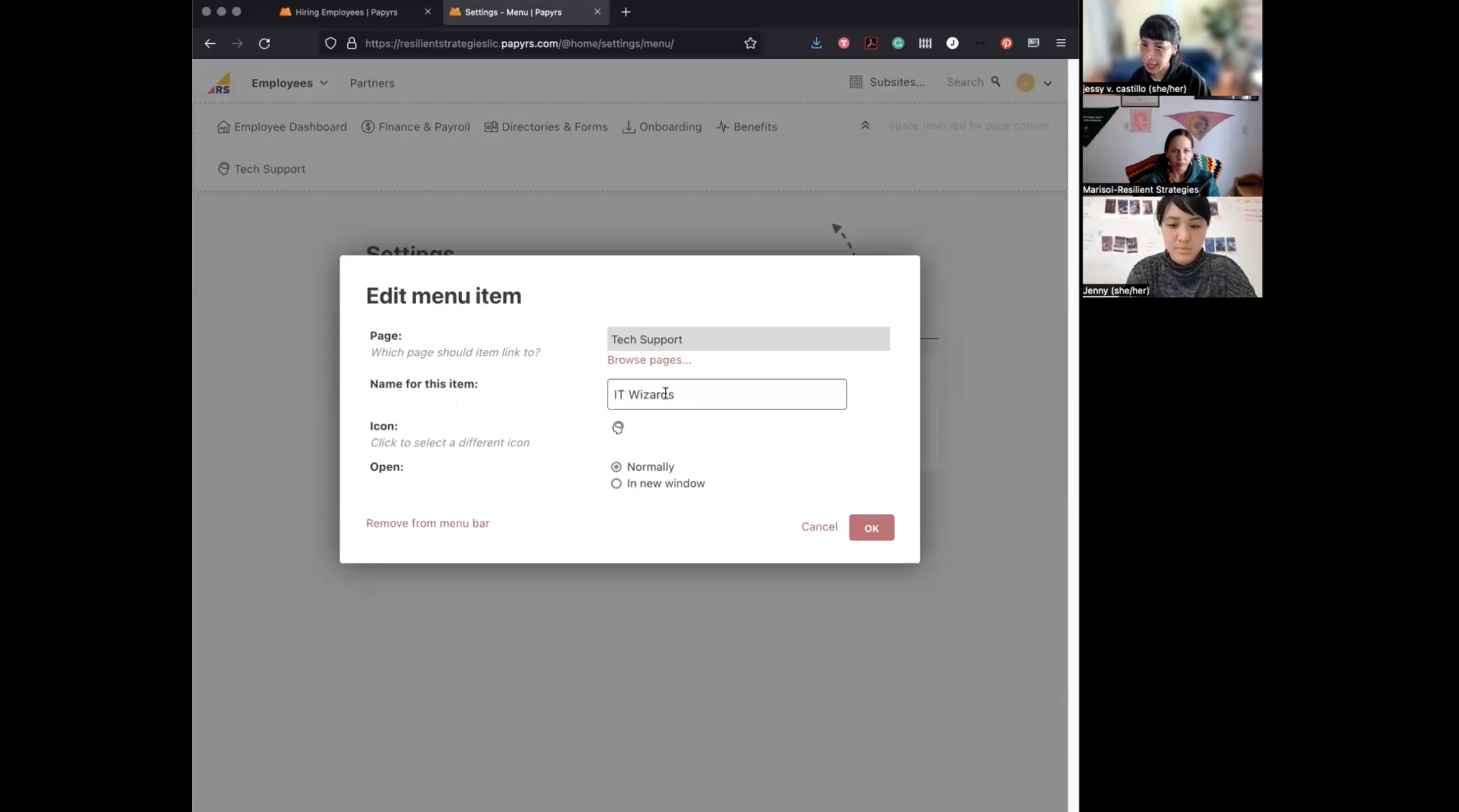
Intranet Editing Training Video
Intranet Editing Training Workshop with Key Users
Intranet Design Style Guide (PDF)
Additionally, we recommended and implemented the creation of an Intranet Feedback Form for ongoing corrections and updates. This ensures that the Intranet remains up-to-date and is continuing to meet the needs of its users. As of today, this intranet is being used by 300+ Employees and Directors.